Diagrams from code #
I really like the idea of generating diagrams from code.
PlantUML #
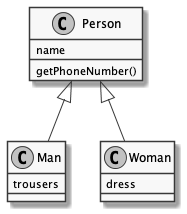
PlantUML is a nice way to draw class diagrams from plain text, for example:
skinparam monochrome true
Person <|-- Man
Person <|-- Woman
Person : name
Person : getPhoneNumber()
Woman : dress
Man : trousers

Installation #
It’s fairly straightforward to get the installation working, and then you can embed PlantUML code as org babel blocks in org mode and generate them with C-c C-c like any code block.
-
You need to
brew install graphviz -
You need to download the PlantUML JAR from this site
-
You need to place this JAR in a location of your choice and set
(setq org-plantuml-jar-path ( expand-file-name "/Users/clinton/.emacs.d/plantuml.jar"))
Mermaid #
Mermaid seems to be the most mature of these tools. It is Javascript though. It has a pretty Markdown-like syntax. There’s also an emacs package ob-mermaid which allows you to insert diagrams using org babel.
Installation #
First install Mermaid using npm, the node package manager (which you can install with brew if you dont have it). Tested on an M1 MacBook Air running MacOS Big Sur.
brew install npm
npm install -g mermaid.cli
And then run M-x package-install ob-mermaid and in your init.el add lines
(use-package ob-mermaid)
(setq ob-mermaid-cli-path "/opt/homebrew/bin/mmdc")
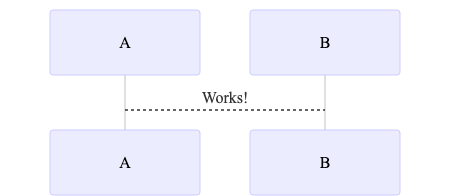
Now you can generate nice diagrams:
sequenceDiagram
A-->B: Works!

TikZ #
Tikz is the way to create diagrams in \(\LaTeX\). It’s extremely complicated and extremely powerful. I used it all the time to write my PhD thesis but have barely touched it since.
Links and resources #
- Monodraw seems like an interesting ASCII diagramming tool.